






Why This Funnel Works:
- Smooth Guided Onboarding: The step-by-step flow minimizes user overwhelm and guides them through account setup in a structured way.
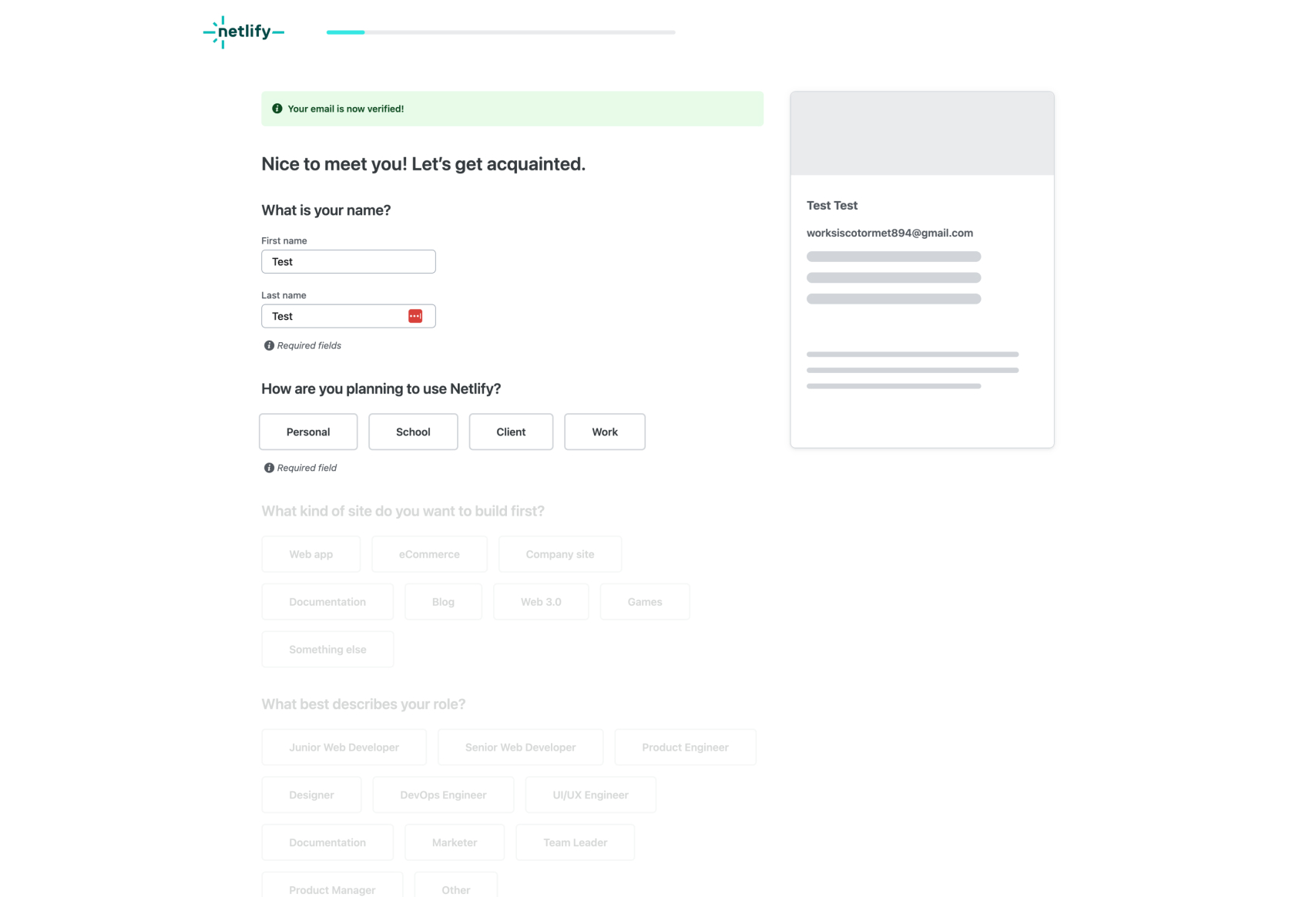
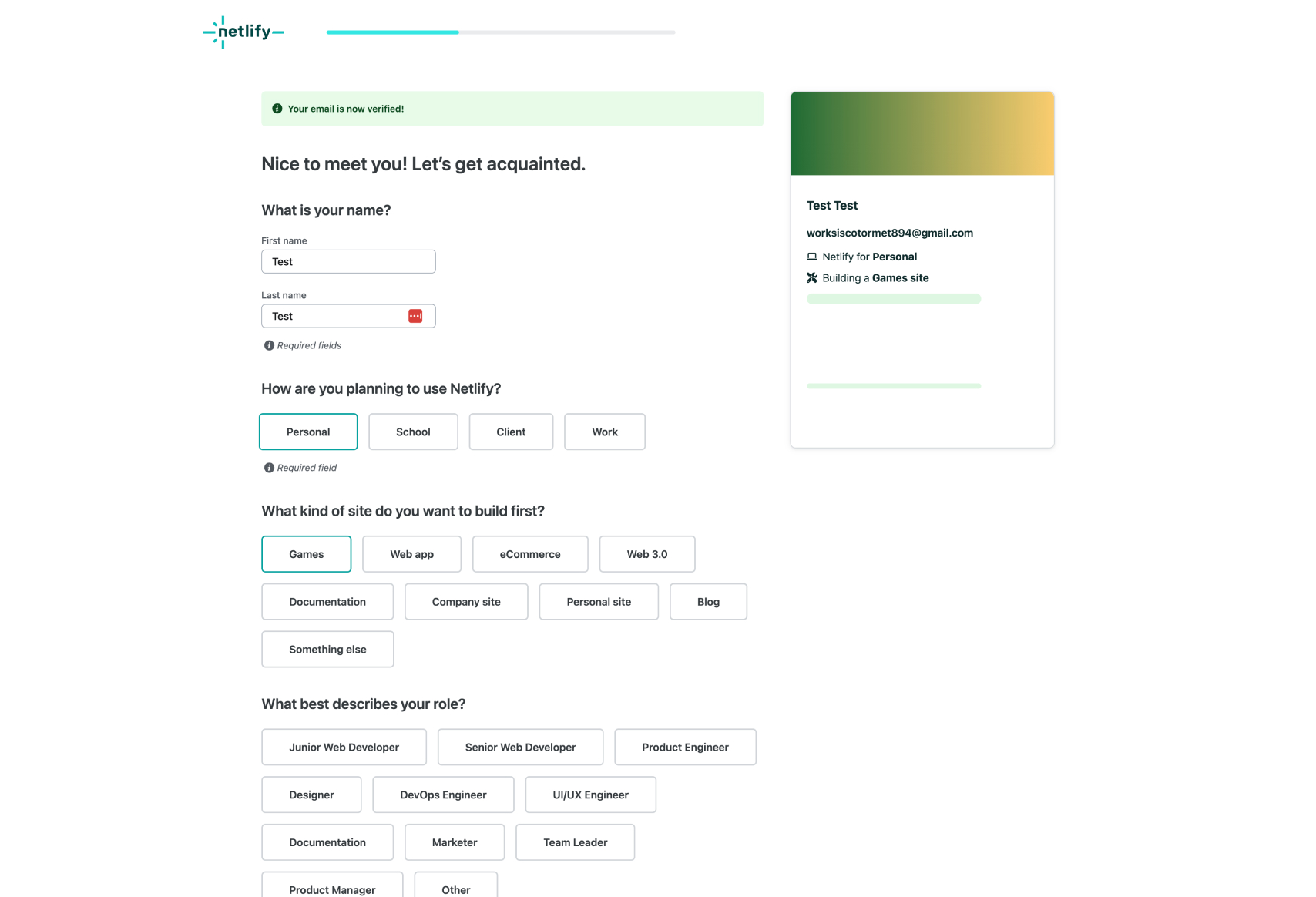
- Personalization from the Start: Asking about user intent (e.g., personal use, client work, etc.) tailors the experience and ensures relevant recommendations later.
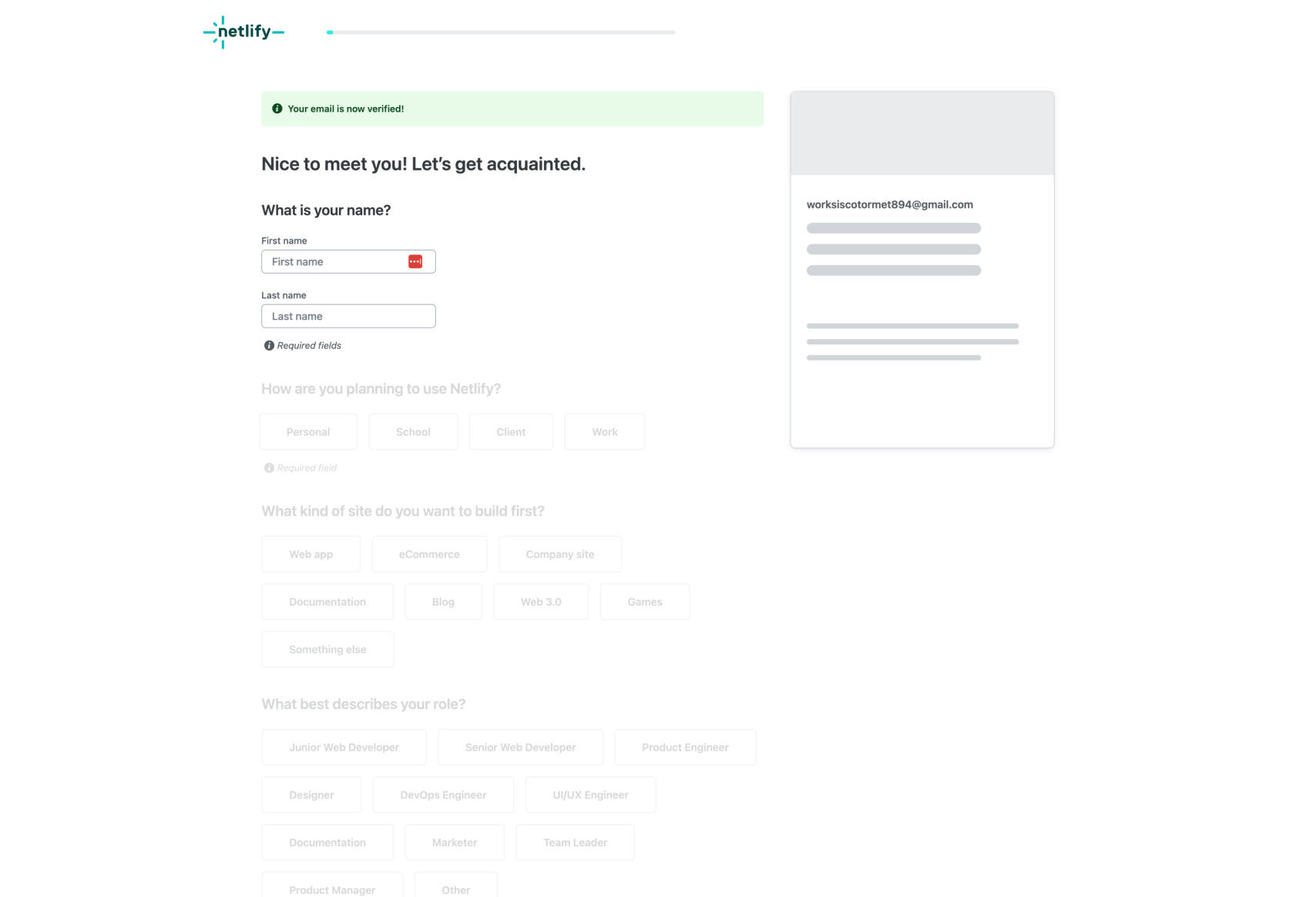
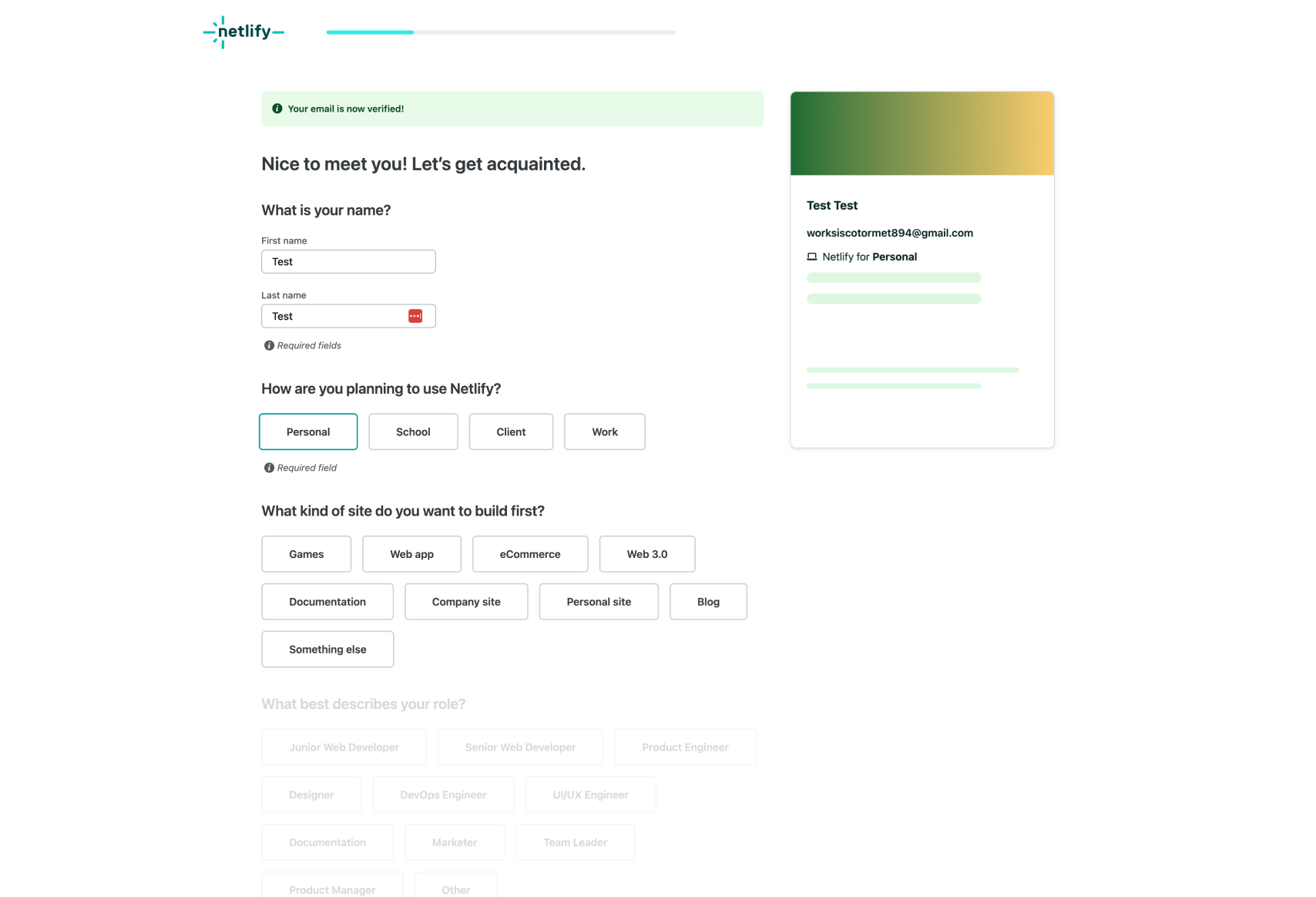
- Progressive Disclosure of Information: Instead of overwhelming users with a long form, fields are gradually revealed based on previous selections.
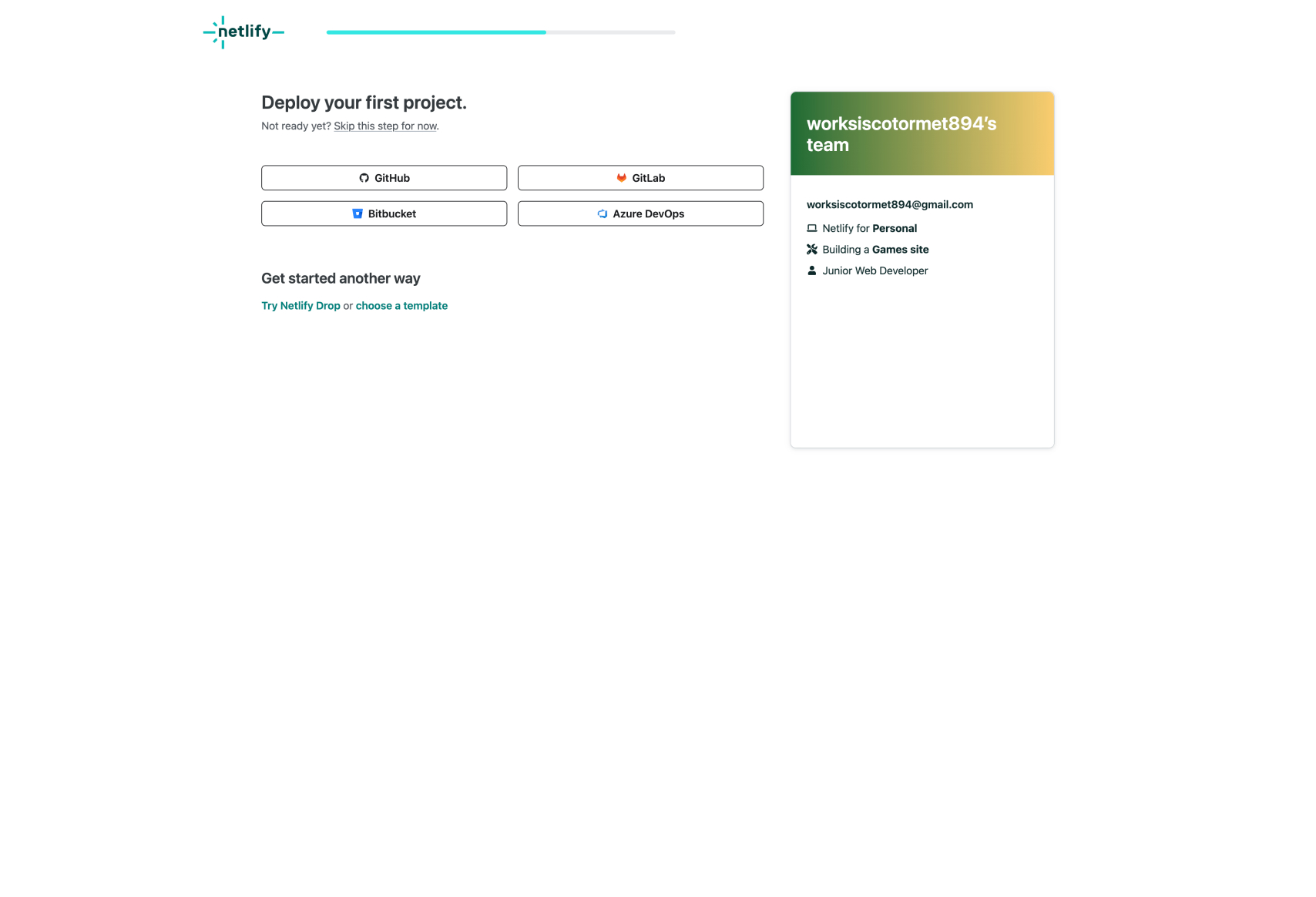
- Clear Call-to-Action (CTA): The funnel maintains clarity by directing users to the next logical step (e.g., project deployment).
- Persistent User Summary Panel: The right-side summary card keeps users informed of their choices, reinforcing engagement and preventing confusion.
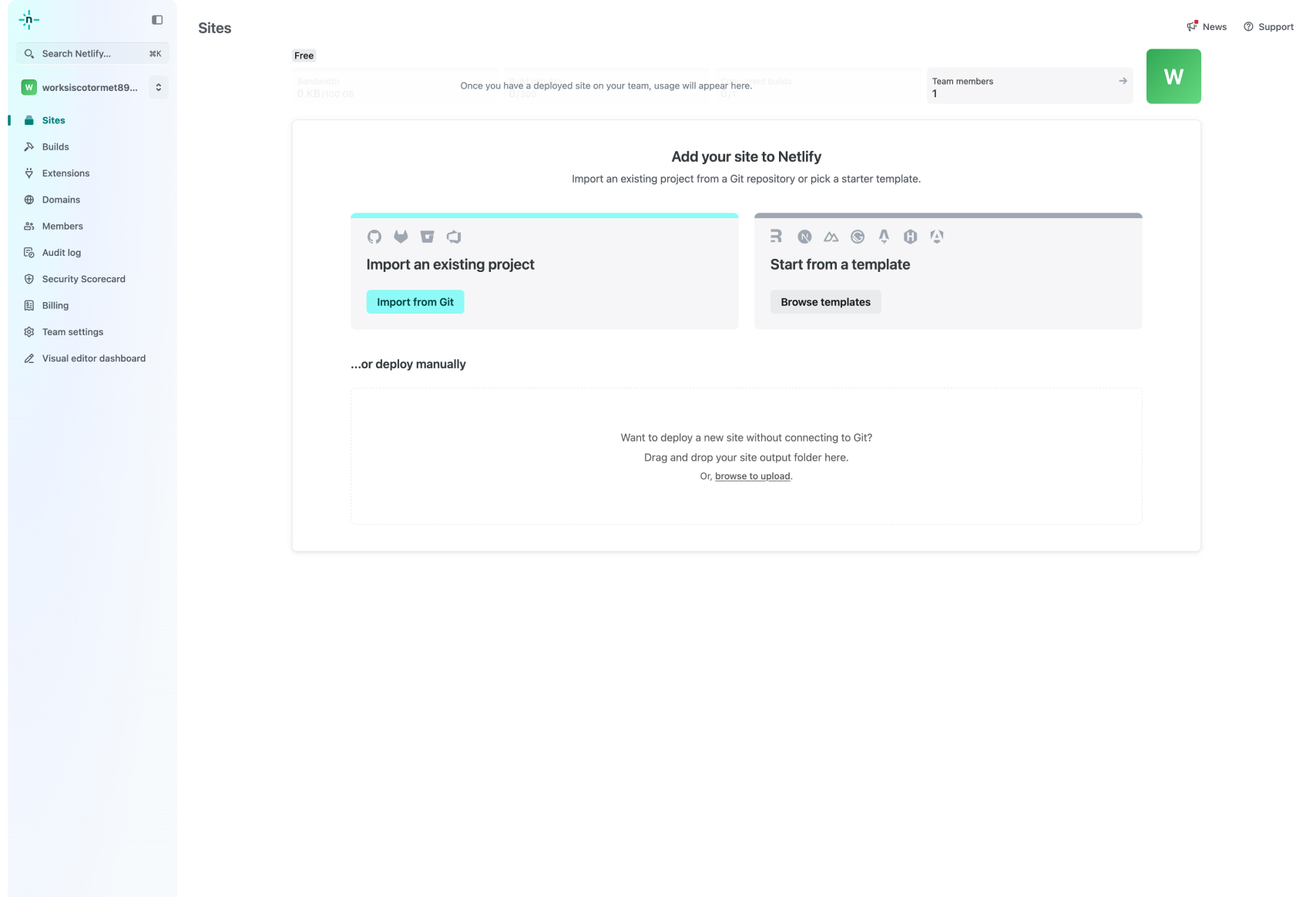
- Multiple Pathways for Engagement: Users can either deploy immediately from Git, start with a template, or explore other options, ensuring flexibility.
- Clean, Minimalist UI: The design is uncluttered, with a fresh look that keeps users focused on completing tasks.
- Encouraging Early Wins: By directing users to deploy a project quickly, Netlify ensures users see value as soon as possible, increasing retention.
Why Netlify Uses This Funnel Instead of a Basic Form
Netlify’s funnel is clearly optimized for user onboarding, rather than simply collecting sign-ups. The business likely benefits from this approach because:
- Higher Activation Rates: Instead of leaving users to figure things out post-sign-up, the funnel immediately nudges them toward deploying a project.
- Better User Segmentation: By gathering intent (e.g., whether the user is a junior developer or working on eCommerce), Netlify can customize recommendations and support.
- Reduced Drop-off: Forms with too many fields at once often deter users. By using progressive disclosure, Netlify ensures users only see relevant options, keeping them engaged.
- Faster Time to Value: Encouraging users to deploy a project quickly ensures they get hands-on experience with Netlify’s platform sooner, increasing the likelihood of continued use.
This approach makes sense for a developer-centric platform like Netlify, where reducing friction and guiding users to an immediate action (deploying a site) is key to long-term engagement.
Impactful Questions and Why They Work (Netlify)
- “How are you planning to use Netlify?” (Personal, School, Client, Work)
- Why it works: This simple question immediately segments users based on intent, allowing Netlify to provide a more personalized experience.
- “What kind of site do you want to build first?” (Games, Web App, eCommerce, etc.)
- Why it works: This makes users feel like their journey is customized while also subtly guiding them toward different features Netlify offers.
- “What best describes your role?” (Developer, Designer, Product Manager, etc.)
- Why it works: Understanding the user’s role allows Netlify to cater to their needs, whether it’s a designer looking for an easy deployment solution or a developer integrating Git workflows.
Netlify’s approach to onboarding is a great example of how a guided, interactive funnel can drive engagement and retention. Instead of leaving users to navigate a dashboard on their own, it nudges them toward quick wins while gathering valuable segmentation data.
Want to see more high-converting funnel examples? Check out our listings at Convincely for more insights! 🚀

 No development or design required
No development or design required  Executed by just adding one line of Convincely code to your website
Executed by just adding one line of Convincely code to your website  Plan and strategize with your team. Execute and deploy with Convincely
Plan and strategize with your team. Execute and deploy with Convincely